"在VSCode里注释单行或多行" 修訂間的差異
從 YTYZX有图有真相的百科
(e) (2 個標籤:手機版編輯,手機版網頁編輯) |
小 (恢复45.77.171.9(讨论)的编辑至Ytyzx的最后版本) |
||
| 行 1: | 行 1: | ||
| − | + | 本例中以Visual Studio Code中Python的6行代码举例说明,使用快捷键(快捷键推荐Ctrl + /)快速注释一行或者多行代码: | |
| + | |||
== 单行注释 == | == 单行注释 == | ||
| 行 19: | 行 20: | ||
[[File:VSCodeAnnotate7.gif]] | [[File:VSCodeAnnotate7.gif]] | ||
| − | + | == 注释多行代码 == | |
| + | |||
| + | |||
| + | 6. 光标选中需注释的所有代码行,按住<font color=blue>ctrl</font>键不放,然后按<font color=blue>/</font>键,即可将所有行注释。 | ||
| + | [[File:VSCodeAnnotate3.gif]] | ||
| + | |||
| + | 7. 光标选中需取消注释的所有代码行,按住<font color=blue>ctrl</font>键不放,然后按<font color=blue>/</font>键,即可取消所有行注释。 | ||
| + | [[File:VSCodeAnnotate4.gif]] | ||
於 2022年3月24日 (四) 20:24 的最新修訂
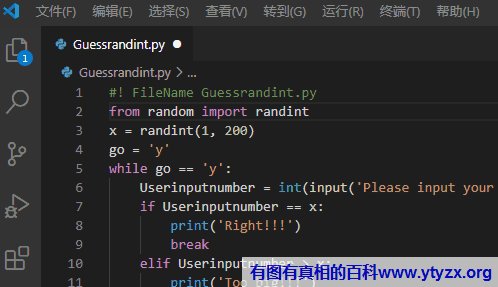
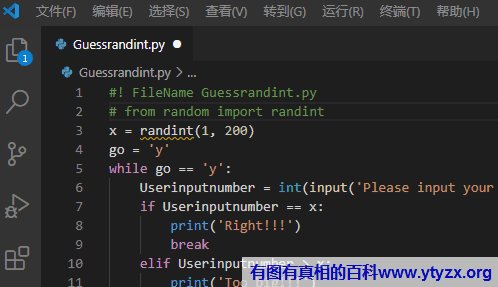
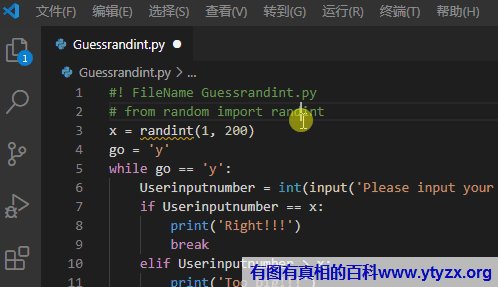
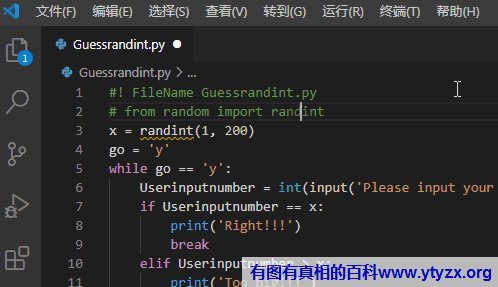
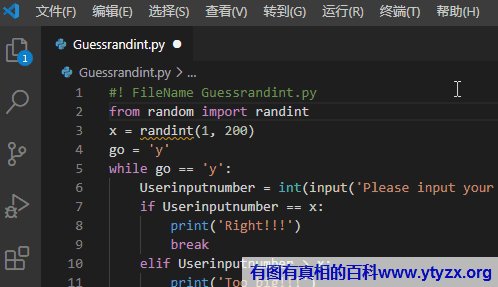
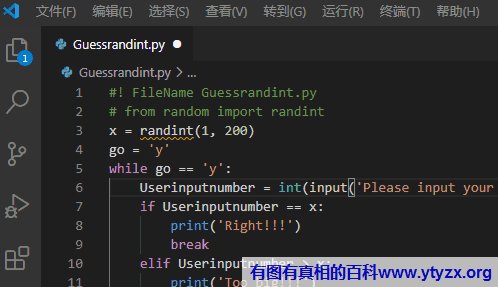
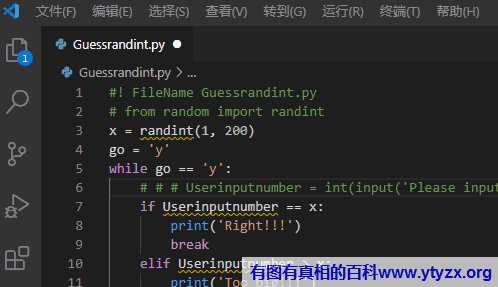
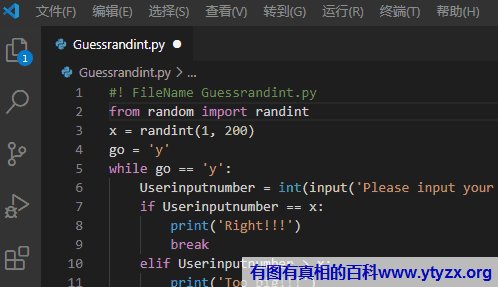
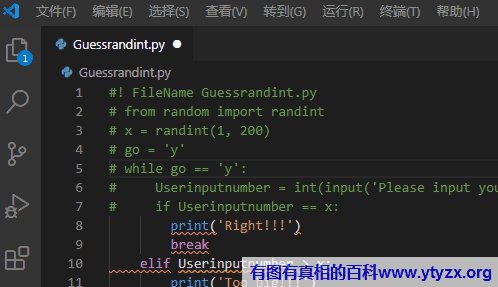
本例中以Visual Studio Code中Python的6行代碼舉例說明,使用快捷鍵(快捷鍵推薦Ctrl + /)快速注釋一行或者多行代碼:
單行注釋
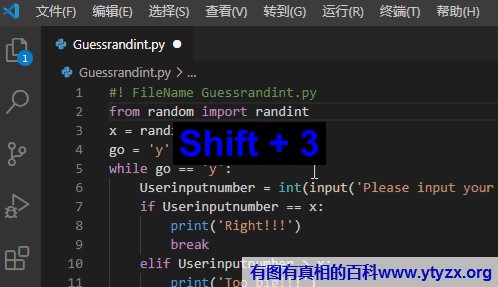
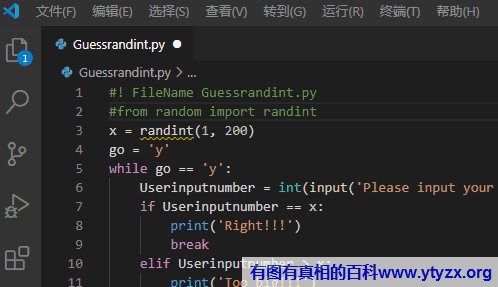
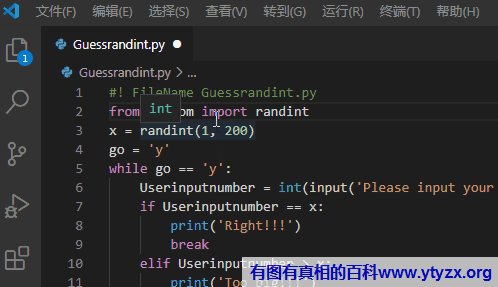
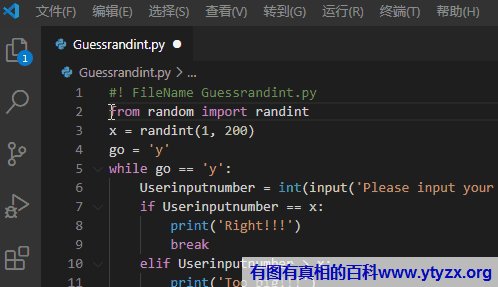
1、光标放在首字母之前,shift + 3(即#键),再次按下shift + 3即可取消。
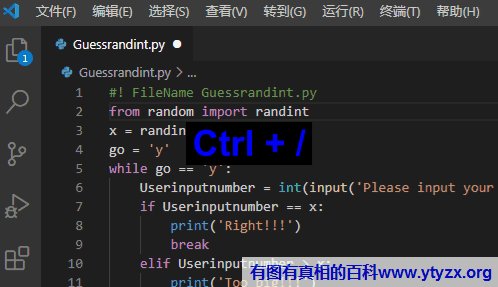
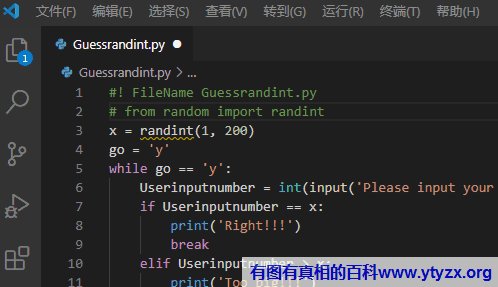
2. 光标放在需要注释行的任意位置(句中句末亦可),按住ctrl键不放,然后按/键,即可添加上注释。
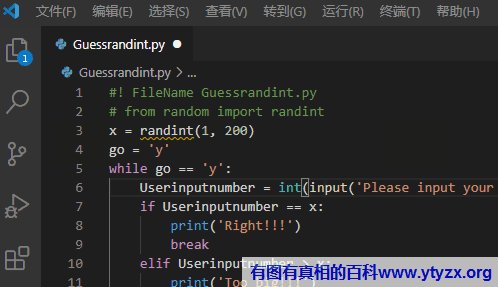
3. 光标放在需要取消注释行的任意位置(句中句末亦可),按住ctrl键不放,然后按/键,即可取消注释。
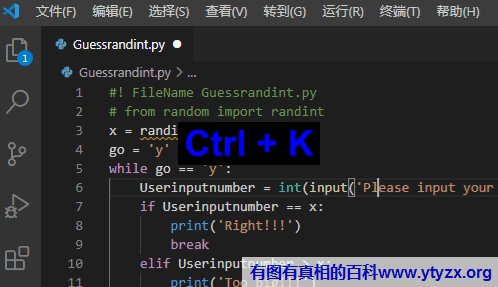
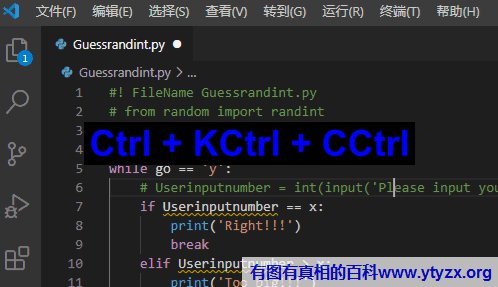
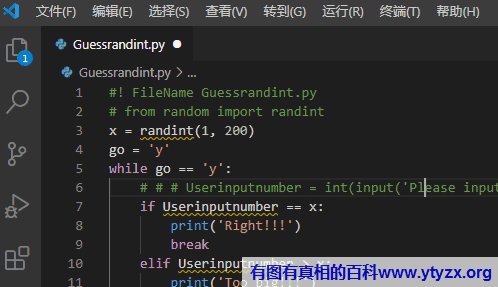
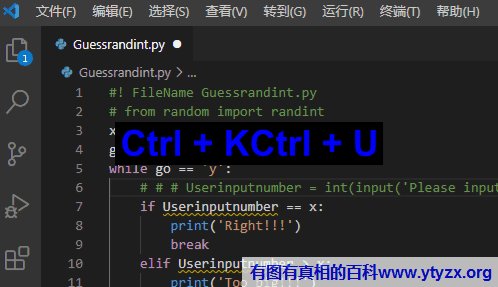
4. 光标放在需注释代码行的任意位置(句中句末亦可),按住ctrl键不放,然后按一次k键,再按c键,重复次操作即可在行首添加多个#。
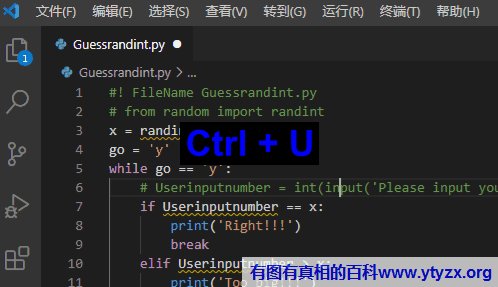
5. 光标放在需要取消注释行的任意位置(句中句末亦可),按住ctrl键不放,然后按一次k键,再按u键,重复次操作即可依次在行首删除#。
注釋多行代碼
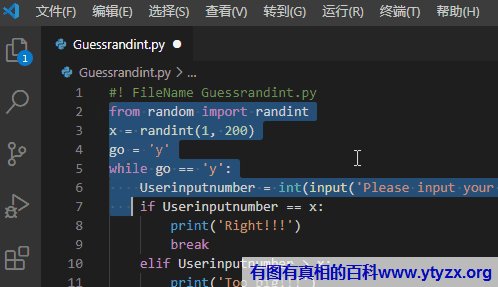
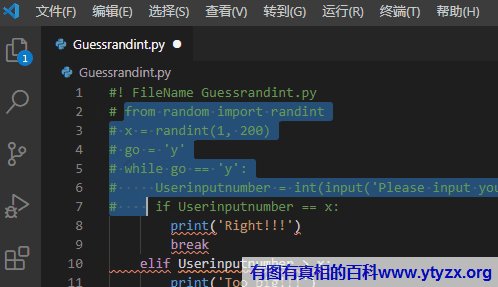
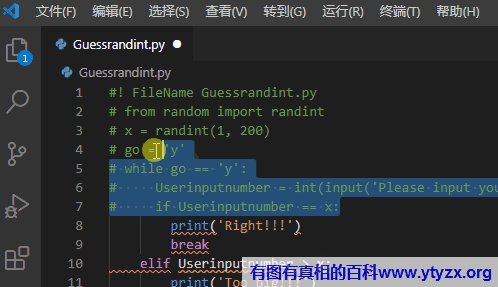
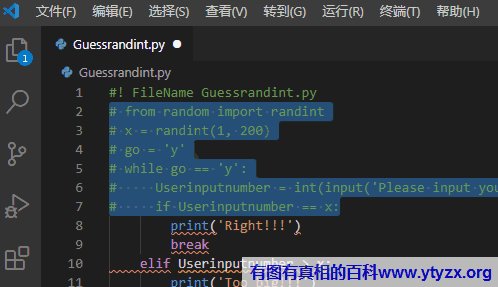
6. 光标选中需注释的所有代码行,按住ctrl键不放,然后按/键,即可将所有行注释。
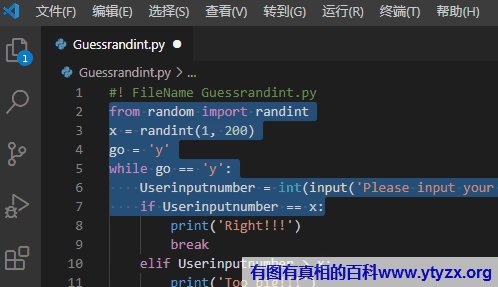
7. 光标选中需取消注释的所有代码行,按住ctrl键不放,然后按/键,即可取消所有行注释。